打造高效博客写作系统——Obsidian + Hexo + Git 实现多端同步与自动化
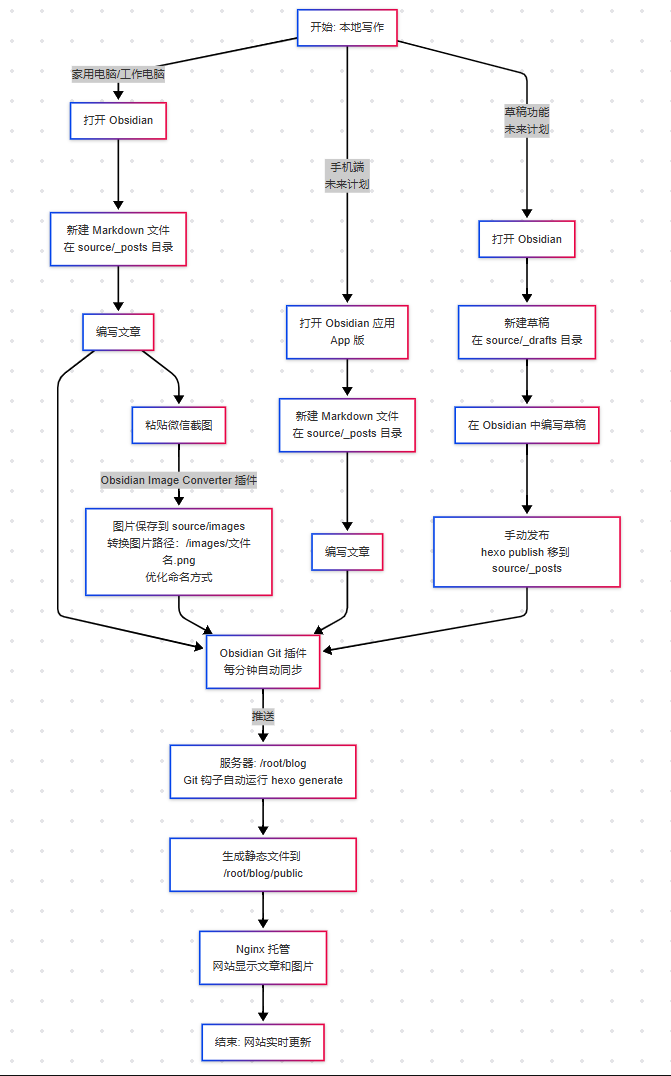
写博客一直是记录生活、分享知识的好方式,但传统方式往往门槛较高:需要在服务器上操作、在本地手动上传文件、调整图片路径等等。为了让博客写作更简单高效,我探索并实现了一个高效博客写作系统。在本地使用 Obsidian 编辑器实现多端同步写作(家用电脑+工作电脑+手机端),通过 Git 自动同步文章和图片到服务器,最终实时发布在网站上。
现在,我只需要打开 Obsidian,新建一个 Markdown 文件,就能一边写作一边同步到网站。这篇文章将详细分享我的实现过程,突出系统搭建的主线,涵盖从服务器到本地的完整流程,并介绍低成本的实现方式,展望后续手机端写作和草稿功能的优化。

痛点与目标
在搭建这个系统之前,我遇到了以下痛点:
终端和宝塔编辑效率低下
在服务器上使用终端(如 Vim)或宝塔面板自带的文件编辑功能新建和编辑文章的方式非常原始,操作繁琐,效率极低。我希望找到一种更高效的写作方式,彻底告别这种低效操作。多设备同步与自动化提交
我需要在不同设备(家用电脑、工作电脑和手机)上写作,并希望文章能高自动化地提交到服务器,实现内容同步,减少手动操作。图片处理与上传
我习惯在写作时使用微信截图工具直接粘贴图片到编辑器中,但这涉及到图床问题。我不愿意依赖第三方图床,而是希望将图片直接上传到自己的服务器,并确保图片能在网站上正常显示。
目标:
打造一个高效的博客写作系统,实现在本地用 Obsidian 写作,通过 Git 自动同步到服务器,文章和图片实时更新到网站,成本低廉且体验不输市面上的在线笔记工具(如石墨文档)。
系统搭建主线:从服务器到本地的高效写作
工具介绍
Hexo
Hexo 是一个快速、简洁且高效的静态博客框架,基于 Node.js 开发。它支持 Markdown 格式,允许用户快速生成静态网页,并通过简单的命令(如 hexo generate 和 hexo deploy)将博客部署到服务器。Hexo 还支持丰富的主题和插件,非常适合个人博客搭建。

Obsidian
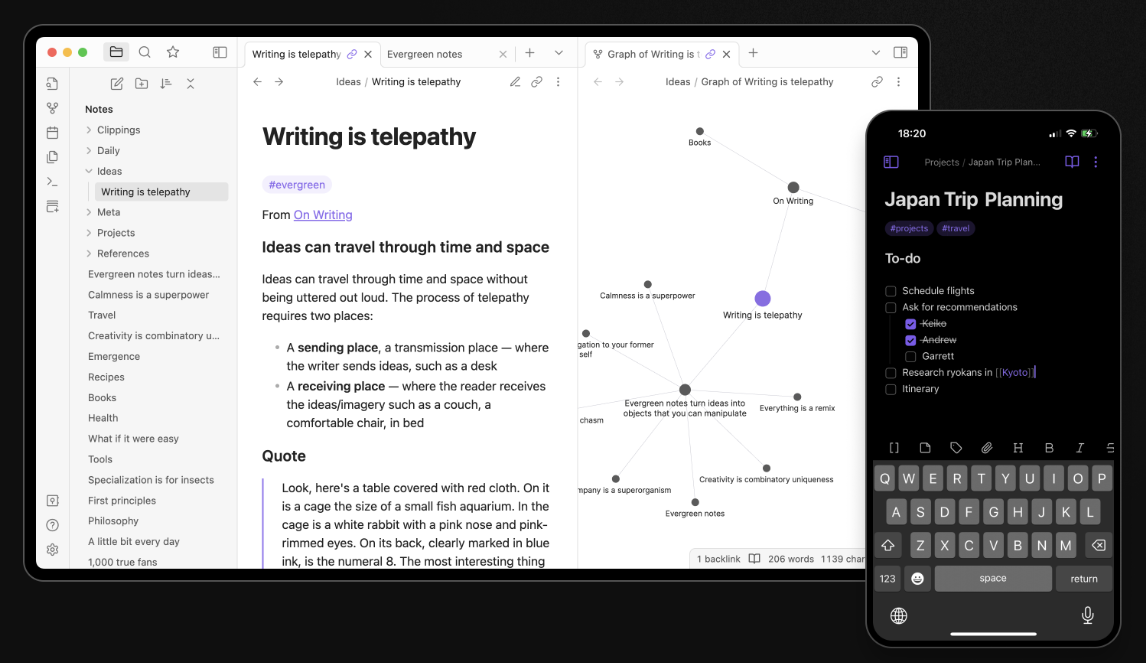
Obsidian 是一款强大的 Markdown 笔记应用,支持本地文件管理,特别适合知识管理和写作。它提供了实时预览、双向链接和插件扩展功能,可以通过插件(如 Obsidian Git)实现自动化操作。Obsidian 的本地化特性让用户完全掌控数据,适合需要隐私和灵活性的场景。

Git
Git 是一个开源的分布式版本控制系统,用于跟踪文件更改和协作开发。它允许用户在本地和远程仓库之间同步内容,支持分支管理、版本回滚等功能。在本教程中,Git 用于实现多设备内容同步和自动化提交。

Obsidian-Git 插件
Obsidian Git 插件是 Obsidian 的一个社区插件,专门用于将 Git 功能集成到 Obsidian 中。它支持自动提交、推送和拉取操作,用户可以设置同步间隔(如 5 分钟),实现本地内容与远程仓库的实时同步,极大提升写作效率。

Obsidian-Image Converter 插件
Obsidian Image Converter 插件是 Obsidian 的一个社区插件,专注于处理粘贴图片时的行为。它可以将图片保存到指定目录(如 source/images),并自动将图片引用格式从 Wiki 链接转换为标准 Markdown 格式 (带本地路径:/images/文件名.png),非常适合与 Hexo 博客配合使用。

Nginx
nginx 是一款高性能的 Web 服务器和反向代理服务器,广泛用于托管静态网站。在本教程中,Nginx 用于将 Hexo 生成的静态文件(位于 /root/blog/public)提供给用户访问,确保网站长时间稳定运行。

宝塔面板
宝塔面板是一款服务器管理工具,提供图形化界面,简化了 Linux 服务器的配置和管理。它支持文件管理、Nginx 配置、SSH 登录等功能。在本教程中,宝塔面板用于初始的文件编辑和 Nginx 配置。

环境准备
- 服务器:已安装 Hexo 博客,目录为
/root/blog,网站已正常运行,并配置为 Git 仓库。IP 地址为120.xx.112.123。 - 本地电脑:家用电脑和工作电脑,均安装了 Git 和 Obsidian 编辑器。
- 手机端:待实现,计划通过 Obsidian 手机应用和 Git 同步。
- 工具:宝塔面板(用于服务器文件管理)、Obsidian Git 插件(用于同步)。
步骤 1:服务器端配置与初始化
1.1 传统方式:终端和宝塔编辑(已弃用)
最初,我直接在服务器上操作:
- SSH 登录服务器:
1
ssh root@[服务器ip地址]
- 进入 Hexo 目录:
1
cd /root/blog
- 新建文章:这会在
1
hexo new "文章标题"
source/_posts目录下生成一个 Markdown 文件,例如source/_posts/文章标题.md。 - 编辑文章:
- 使用终端编辑器(如 Vim):
1
vim source/_posts/文章标题.md
- 或者通过宝塔面板的文件管理功能,打开
/root/blog/source/_posts/文章标题.md,使用自带编辑器直接编辑。
- 使用终端编辑器(如 Vim):

痛点:这种方式效率极低,终端操作繁琐,宝塔自带编辑器功能有限,体验差。我决定放弃这种方式,转而寻求更高效的本地写作方案。
1.2 配置服务器自动化
为了实现本地写作后的自动部署,我在服务器上配置了 Git 钩子,并通过 Nginx 实现网站长时间后台运行:
初始化 Git 仓库(如果尚未初始化):
1
2
3
4cd /root/blog
git init
git add .
git commit -m "Initial commit"配置 Git 钩子:
- 进入钩子目录:
1
cd /root/blog/.git/hooks
- 创建
post-receive文件:粘贴以下内容:1
nano post-receive
1
2
3
4
git --work-tree=/root/blog --git-dir=/root/blog/.git checkout -f
cd /root/blog
hexo generate - 设置执行权限:效果:每次本地推送内容到服务器后,钩子会自动运行
1
chmod +x post-receive
hexo generate,生成静态文件到/root/blog/public目录。
- 进入钩子目录:
配置 Nginx 实现网站后台运行:
- 在宝塔面板中配置 Nginx,将网站根目录指向
/root/blog/public。 - 启动 Nginx 服务,确保网站长时间稳定运行。
- 在宝塔面板中配置 Nginx,将网站根目录指向
其他细节:服务器端还需要安装 Node.js 和 Hexo 环境(可通过 npm install -g hexo-cli 安装),这里不展开。

步骤 2:本地用 Obsidian 实现高效写作与同步
2.1 本地克隆 Hexo 仓库
- 安装 Git:
- 在家用电脑和工作电脑上下载并安装 Git(从 Git 官网 下载,安装过程按默认设置即可)。
- 克隆仓库:
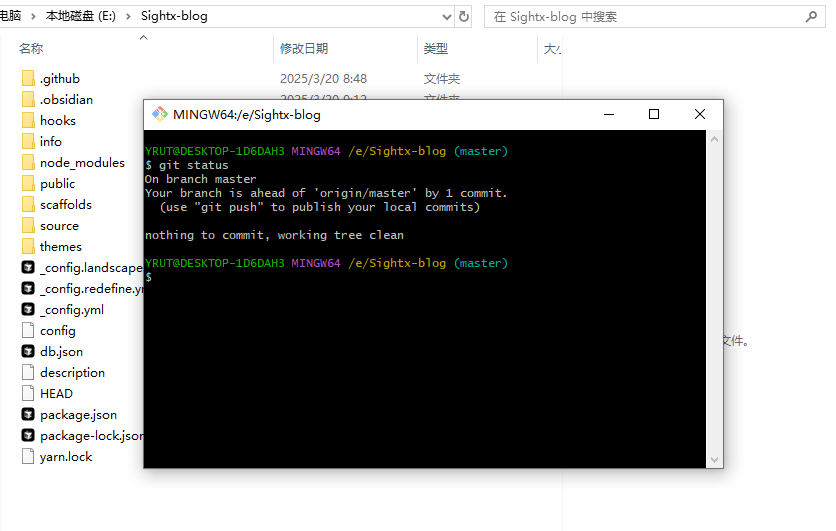
- 打开 Git Bash,进入目标目录:
1
cd /e/Sightx-blog
- 克隆服务器上的 Git 仓库:
1
git clone ssh://root@[ip地址]/root/blog .
- 打开 Git Bash,进入目标目录:
完成后,本地目录 E:\Sightx-blog 包含完整的 Hexo 项目。

2.2 配置 Obsidian 与 Git 同步
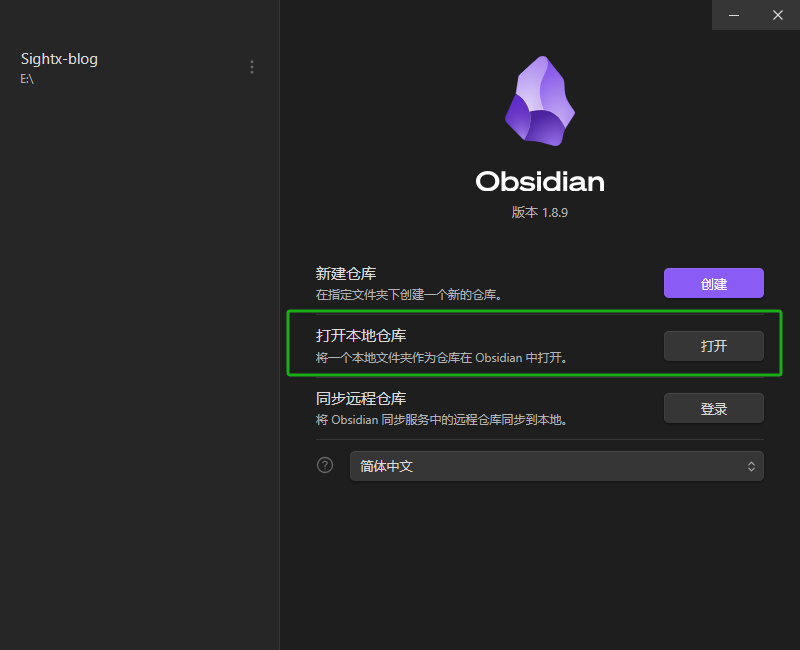
- 安装 Obsidian:
- 下载并安装 Obsidian。
- 打开 Obsidian,选择
E:\Sightx-blog作为 Vault 目录。

- 安装并配置 Obsidian Git 插件:
- 进入“设置” -> “社区插件”,搜索并安装 “Git”。
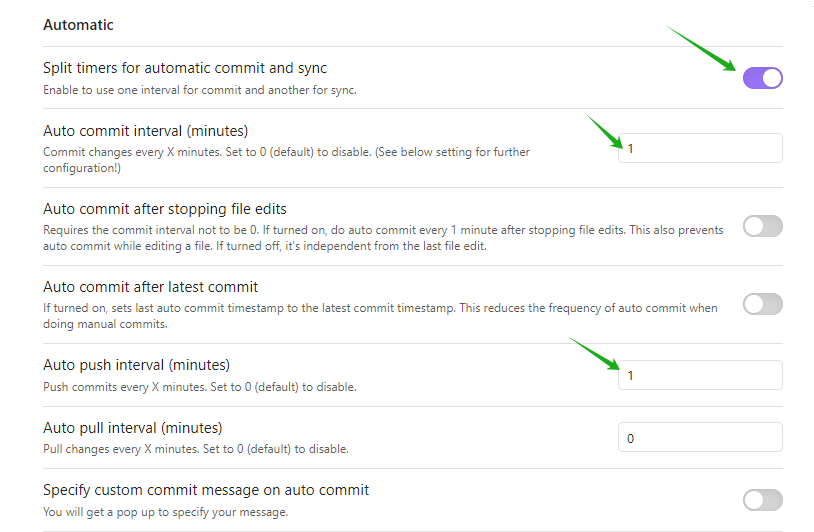
- 配置插件:
- 启用“Auto-push”(自动推送)。
- 启用“Auto-pull”(自动拉取)。
- 设置“Commit message”为
Update blog content。 - 设置“Auto commit interval”为 1 分钟(即同步间隔)。
- 同步设置:插件会每分钟检查本地更改,自动提交并推送,同时拉取服务器的最新内容。

- 测试同步:
- 在本地修改文件,等待 1 分钟,登录服务器检查
/root/blog是否同步。
- 在本地修改文件,等待 1 分钟,登录服务器检查
2.3 新建和编写文章
- 在 Obsidian 中,进入
source/_posts目录。 - 新建 Markdown 文件(如
新文章.md),开始写作。 - Obsidian 会自动保存,Git 插件每分钟推送更新到服务器,触发服务器的
post-receive钩子,网站自动更新。
效果:我可以在本地用 Obsidian 流畅地写作,彻底告别终端和宝塔的低效操作。

步骤 3:多端同步
3.1 家用电脑、工作电脑与服务器同步
家用电脑已完成,在工作电脑上重复步骤 2.1 和 2.2:
- 安装 Git 和 Obsidian。
- 克隆仓库到本地。
- 配置 Obsidian 和 Git 插件。
两台电脑通过 Git 实时同步,我可以在任意电脑上写作,内容自动同步到服务器。
3.2 手机端(计划中)
手机端尚未实现,初步计划:
- 安装 Obsidian 手机应用(支持 iOS 和 Android)。
- 在手机上克隆 Git 仓库(可能不太可行)。
- 配置 Git 插件,实现自动同步。
这部分需要进一步研究,尤其是手机端的 Git 操作。
步骤 4:图片处理与自动上传
在写作中,我经常需要插入图片,习惯使用微信截图工具直接粘贴到编辑器中。我希望图片能直接上传到自己的服务器,并在网站上正常显示。
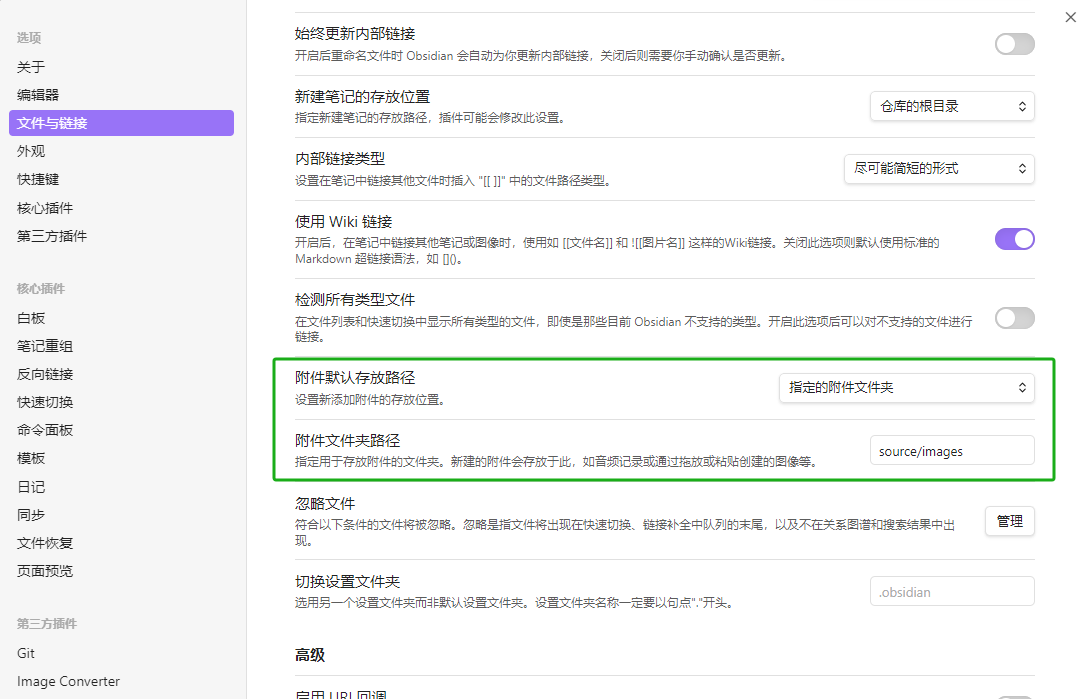
4.1 配置 Obsidian 图片存储
- 在 Obsidian 中,进入“设置” -> “文件与链接”。
- 设置“附件默认存储位置”为
source/images(Hexo 默认图片目录)。

4.2 使用插件自动处理图片
- 安装 Obsidian Image Converter 插件:
- 在“社区插件”中搜索并安装。
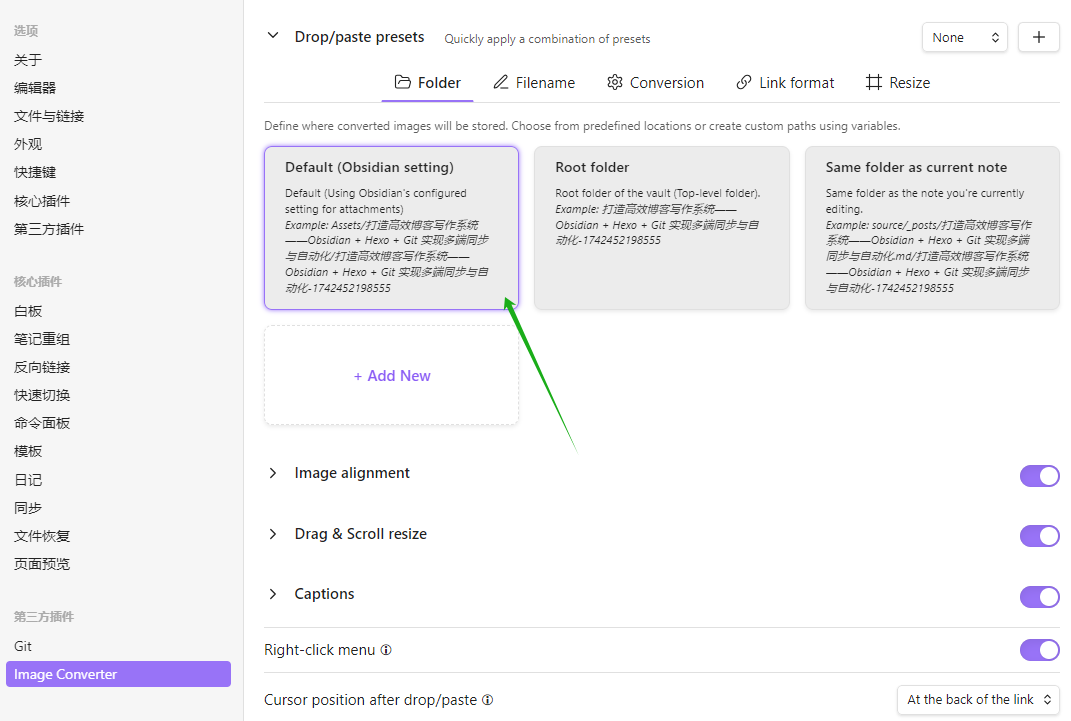
- 配置插件:
- Folder:保持默认(跟随 Obsidian 设置),即图片保存到刚刚设置的
source/images路径
- Folder:保持默认(跟随 Obsidian 设置),即图片保存到刚刚设置的

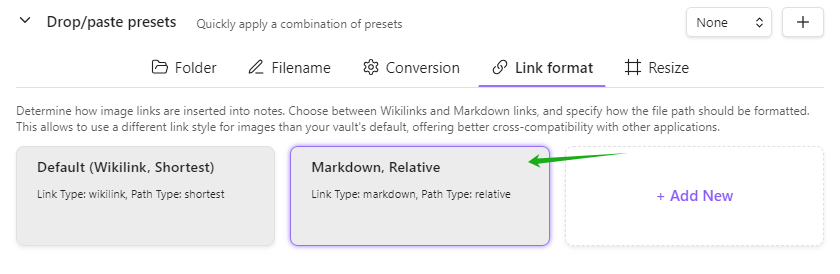
- Link format:选择 Markdown, Relative。这个很关键,把图片链接写成 Markdown 格式
并使用相对路径(images/文件名.png),方便本地预览和 Hexo 博客显示。

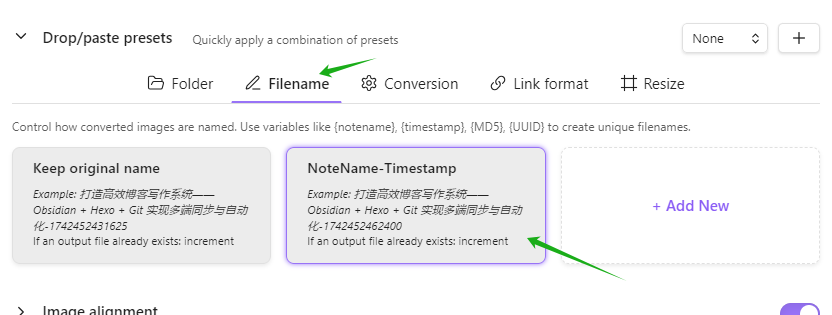
- Filename:选择 Notename-Timestamp。
意思是图片命名为类似:title-20250312.jpge

- 使用方法:
- 在 Obsidian 中粘贴图片,插件会自动保存到
source/images,并生成 Markdown 语法:,完全符合 Hexo 的要求。
- 在 Obsidian 中粘贴图片,插件会自动保存到
4.3 同步与显示
- Obsidian Git 插件会将图片和文章同步到服务器。
- 服务器的
post-receive钩子触发hexo generate,图片自动出现在网站上。
效果:我可以直接粘贴微信截图,图片自动上传到服务器并在网站上显示,整个过程无感。
步骤 5:草稿功能(待优化)
目前,文章保存后立即同步并显示在网站上。但我想实现“草稿写完后再发布”,Hexo 的草稿功能可以解决:
- 新建草稿:文件会生成在
1
hexo new draft "草稿标题"
source/_drafts目录。 - 在 Obsidian 中编写:
- 进入
source/_drafts,编辑草稿文件。
- 进入
- 发布草稿:文件会移到
1
hexo publish "草稿标题"
source/_posts,生成并部署。
未来计划:
- 在 Obsidian 中编写脚本或使用插件,自动运行
hexo publish。 - 设置草稿不同步到服务器,仅发布时推送。
成果与亮点
通过以上步骤,我成功搭建了一个高效的博客写作系统:
- 高效写作:
使用 Obsidian 替代终端和宝塔,写作体验大幅提升。 - 自动化同步:
家用电脑和工作电脑通过 Git 实时同步,文章和图片自动提交到服务器,1 分钟内网站更新。 - 图片处理:
微信截图直接粘贴,图片自动上传到服务器并在网站上显示,无需第三方图床。
体验对比:
我的写作流程体验完全不输市面上的在线笔记工具(如石墨文档)。石墨文档虽然方便,但需要订阅付费,且数据存储在云端,隐私和控制力有限。而我的系统完全本地化,数据可控,操作流畅。

成本分析:
- 云服务器:79 元/年(基础配置2核4G)。
- 域名:12 元/年。
- 其他工具:Obsidian、Git、Hexo 均为免费。
总成本仅 91 元/年,性价比极高。
展望
后期优化方向:
- 实现手机端同步写作。
- 完善草稿功能,控制发布时间。
希望这篇教程能帮到有类似需求的朋友,让博客写作更简单、高效!如果你也想打造一个低成本、高效率的写作系统,不妨试试这个方案。
如有兴趣可以看看我的其他文章:[[传统博客与-AI-时代博客:区别、进步与新意义]]
- 标题: 打造高效博客写作系统——Obsidian + Hexo + Git 实现多端同步与自动化
- 作者: X
- 创建于 : 2025-03-20 11:43:46
- 更新于 : 2025-10-26 01:40:24
- 链接: http://sightx.top/2025/03/20/打造高效博客写作系统——Obsidian + Hexo + Git 实现多端同步与自动化/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
